
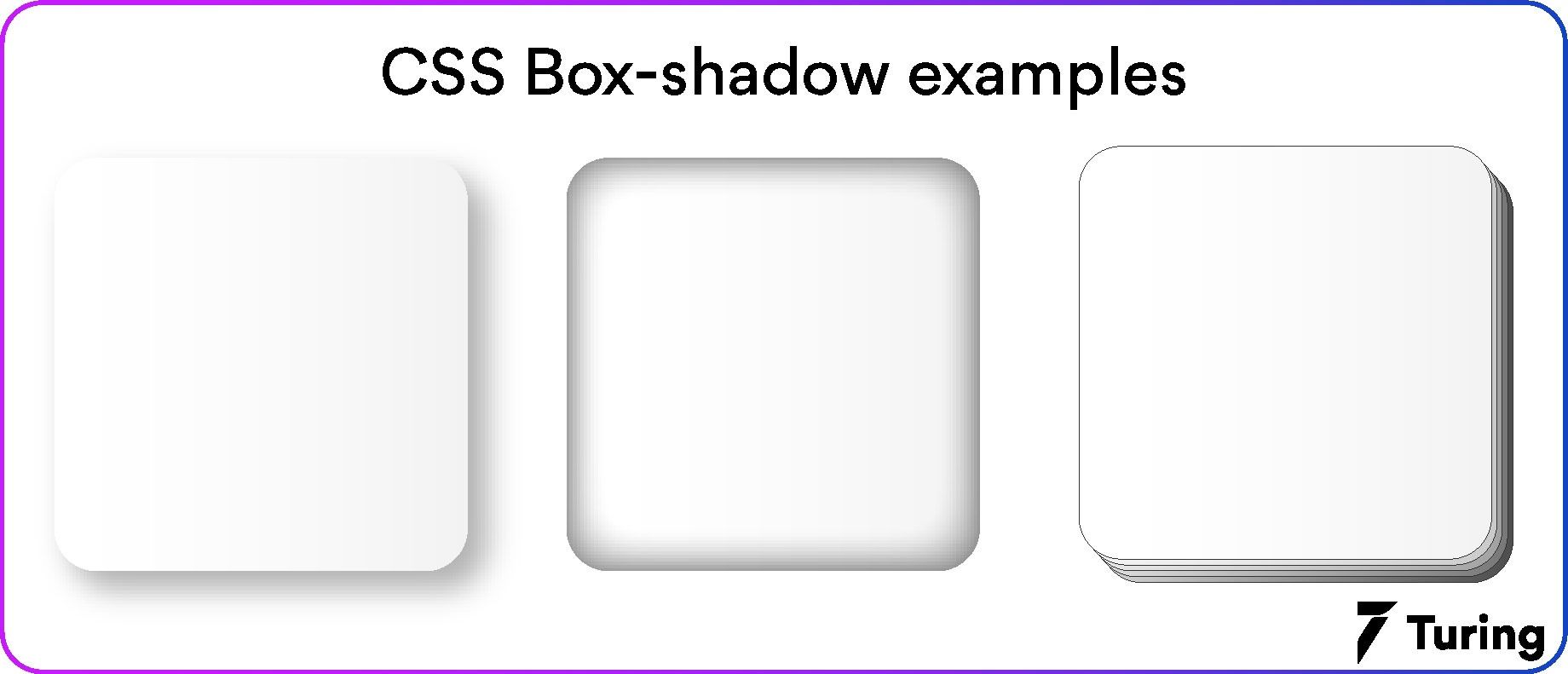
12+ Bootstrap Box Shadow Examples OnAirCode
Correct way to animate box-shadow with jQuery How to use the animate () function? I tried this solution: Correct way to animate box-shadow with jQuery like. .animate ( { marginTop: '-20px', marginLeft: '-20px', width: '200px', height: '200px', 'boxShadowX': '10px', 'boxShadowY':'10px', 'boxShadowBlur': '20px' }, 200);.

CSS box shadow glow animation. YouTube
Shadow Animation is a simple to use jQuery shadow animation plugin that allows you to animate the shadows of any

Animate boxshadow with Silky Smooth Performance CSSTricks CSSTricks
The jQuery animate () method is used to create custom animations. Syntax: $ ( selector ).animate ( { params } ,speed,callback ); The required params parameter defines the CSS properties to be animated. The optional speed parameter specifies the duration of the effect. It can take the following values: "slow", "fast", or milliseconds.

Item Blur Effect Using Box Shadows, Transform and Transitions (CSS3 & jQuery) Web Design, Blur
CSS : Correct way to animate box-shadow with jQuery [ Beautify Your Computer : https://www.hows.tech/p/recommended.html ] CSS : Correct way to animate box-s.

How to Animate CSS Box Shadows and Optimize Performance
Shadow Animation is a simple to use jQuery shadow animation plugin that allows you to animate the shadows of any block element using jQuery's animate () method. Works in any browser supporting CSS box-shadow property and RGBA color mode. Supported box-shadow Values: offset-x offset-y blur-radius spread-radius color How to use it: 1.

Adobe Edge Animate Box Shadow Effects Heathrowe
The animate () method performs a custom animation of a set of CSS properties. This method changes an element from one state to another with CSS styles. The CSS property value is changed gradually, to create an animated effect. Only numeric values can be animated (like "margin:30px").

Css box shadow animation
A Boolean indicating whether to place the animation in the effects queue. If false, the animation will begin immediately. As of jQuery 1.7, the queue option can also accept a string, in which case the animation is added to the queue represented by that string.When a custom queue name is used the animation does not automatically start; you must call .dequeue("queuename") to start it.

Css Box Shadow SVG Free SVG Cut Files
Easily animate box shadows With this jQuery plugin, you can extend the animate function to support the CSS box shadow property. You can animate the color, the x and y offset, the blur-radius and spread radius. Mark Carver contributed code to support rgba colors (the alpha channel) and Jason Redding contributed code to support multiple shadows.

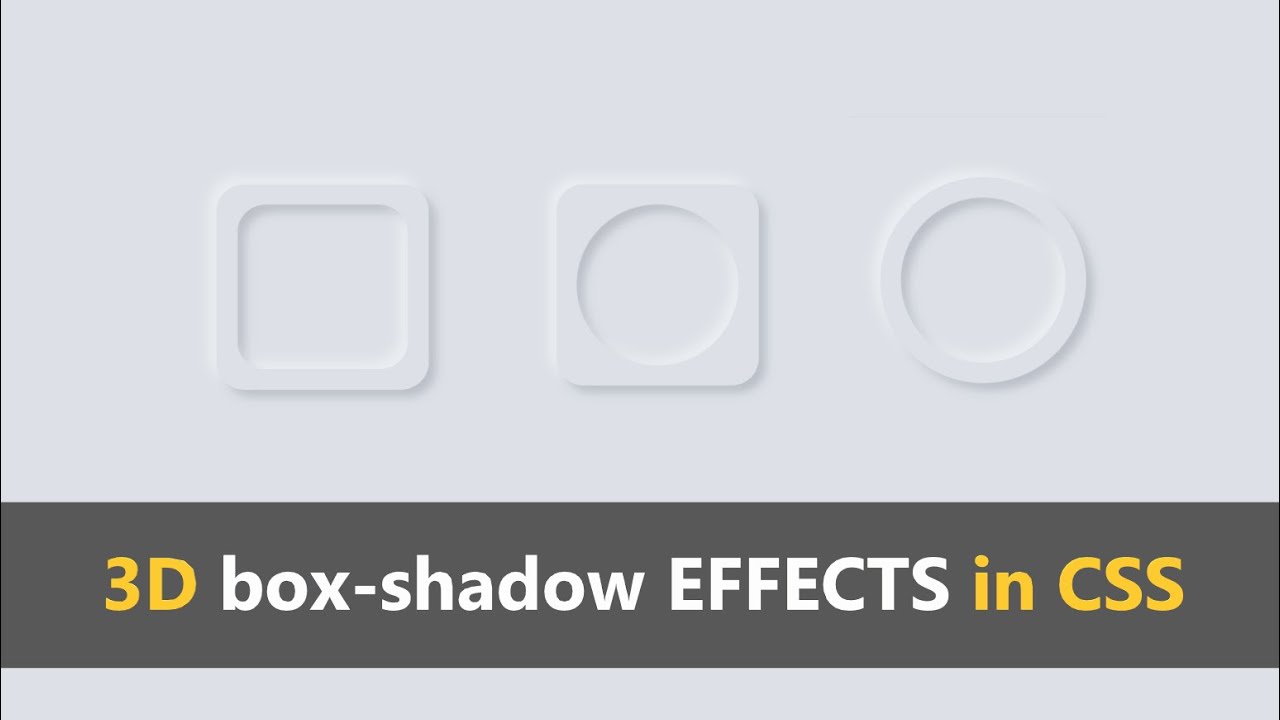
3D Box Shadow Effects in CSS YouTube
Using Edwin Martin's jQuery plugin for shadow animation, which extends the .animatemethod, you can simply use the normal syntax with "boxShadow" and every facet of that - color, the x- and y-offset, the blur-radiusand spread-radius- gets animated. It includes multiple shadow support. $(element).animate({

Top 127 + Jquery animate box shadow
jquery-animate css Share Follow edited May 23, 2017 at 11:55 Community Bot 1 1 asked Apr 29, 2012 at 19:52 user1361747 31 2 9 $ ('#box1').animate ( {boxShadow: '0 0 30px #44f'}); can't you add the ID field of multiple items. $ ('#box1').. ,$ ('#box2').., $ ('#box3').. - Kyle Monti Apr 29, 2012 at 19:55

How to Use CSS boxshadow Tricks and Examples The Tech Edvocate
use on the elements default state (before shadow is added), then once shadow is added (as in a hover/mouse-over) then the shadow will animate in and out. For help with the CSS3 try css3generator.com I've tried a variety of ways to animate the CSS box-shadow property and have been having hit or miss success.

Top 127 + Jquery animate box shadow
2 Answers Sorted by: 1 you can use CSS pointer-events property: The CSS property pointer-events allows authors to control under what circumstances (if any) an element can become the target of mouse events. #pulse { pointer-events: none;. } DEMO Share Follow answered Jul 6, 2012 at 21:10

Top 127 + Jquery animate box shadow
October 12, 2022 Share In this article, you'll learn how to animate CSS box shadows without reducing browser performance. In CSS, the box-shadow property is used to add shadows to web.

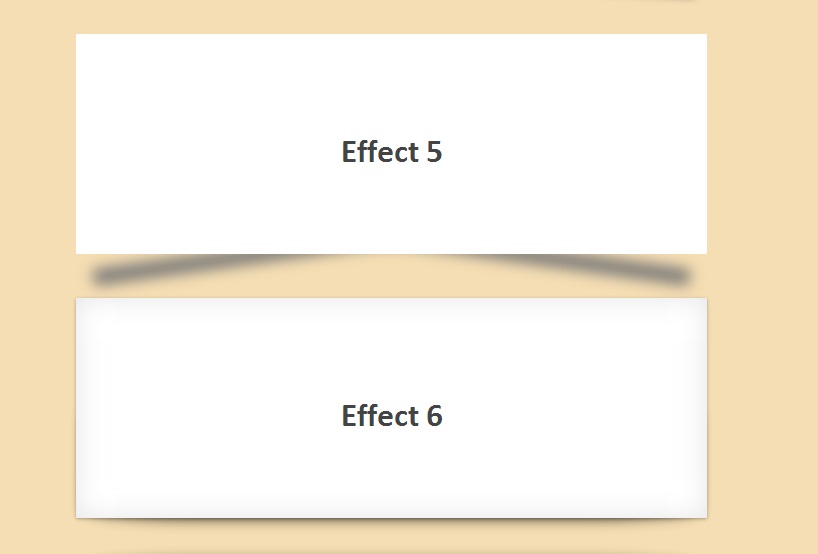
8 Different Box Shadow Effects using CSS and HTML MAD LOGICS
jQuery : Correct way to animate box-shadow with jQuery [ Beautify Your Computer : https://www.hows.tech/p/recommended.html ] jQuery : Correct way to animate.

53种CSS3阴影效果boxshadows.css_jQuery之家自由分享jQuery、html5、css3的插件库
Direct answer. Using Edwin Martin's jQuery plugin for shadow animation, which extends the .animate method, you can simply use the normal syntax with "boxShadow" and every facet of that - color, the x- and y-offset, the blur-radius and spread-radius - gets animated. It includes multiple shadow support. $(element).animate({ boxShadow: "0px 0px 5px 3px hsla(100, 70%, 60%, 0.8)" });

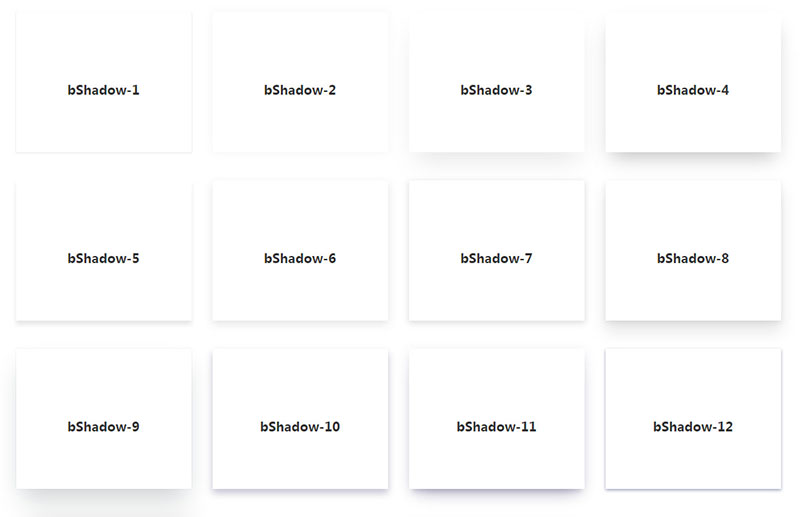
CSS Box Shadow Generator In jQuery Briefly
要使用jQuery实现box-shadow动画,我们可以使用 animate () 方法。 animate () 方法可以在指定的时间内改变元素的CSS属性。 首先,需要在HTML文档中引入jQuery库。 可以使用以下代码将jQuery库引入到HTML文档中: 接下来,我们可以使用以下代码来实现box-shadow的动画效果: $("#element").animate({ boxShadow: "5px 5px 10px 0 red" }, 1000); 上述代码中, #element 是要添加动画效果的元素的选择器。